全部 新闻动态 技术文章 常见问题 技术问答
-
-

JavaScript数据类型转为字符串的方式有哪些?
JavaScript数据类型转为字符串的方式有哪些?Js变量转为字符串类型的方法有以下3种,大家可以根据场景选择适合的方法,下面我们一一介绍。 查看全文>>
技术文章2021-09-27 |传智教育 |JavaScript数据类型转为字符串
-

js字符串转化为数字类型有哪些方法?【妙招分享】
JavaScript变量字符串类型转为数值类型有一下方法4中法方法,下面我们一个介绍。 查看全文>>
技术文章2021-09-27 |传智教育 |字符串转化为数字类型
-

网页模块命名规范【HTML网页制作教程】
网页模块的命名,看似无足轻重,但如果没有统一的命名规范进行必要约束,随意命名就会使整个网站的后续工作很难进行。因此,网页模块命名规范非常重要,需要引起初学者的足够重视。通常网页模块的命名需要遵循以下几个原则。 查看全文>>
技术文章2021-09-27 |传智教育 |网页模块命名规范
-

position的属性值有哪些?分别有哪些作用?
position的属性值有哪些?分别有哪些作用?静态定位是元素的默认定位方式,即无定位的意思,不脱离文档流,top,right,bottom,left等属性不生效,静态定位在布局时我们几乎不用。 查看全文>>
技术文章2021-09-24 |传智教育 |position的属性值有哪些
-

Display:none与visibility:hidden有什么区别?
dispaly:none 设置该属性后,该元素下的元素都会隐藏,占据的空间消失;visibility:hidden 设置该元素后,元素虽然不可见了,但是依然占据空间的位置区别;Display:none与visibility:hidden的区别 查看全文>>
技术文章2021-09-24 |传智教育 |Display:none与visibility:hidden的区别
-

css link和@import的区别是什么?
html中引入外部的CSS有2种方式,分别是link标和@import两种方式引入。@import可以在网页页面中使用,也可以在CSS文件中使用,用来将多个CSS文件引入到一个CSS文件中;而link只能将CSS文件引入到网页页面中。 查看全文>>
技术文章2021-09-24 |传智教育 |link和@import的区别
-

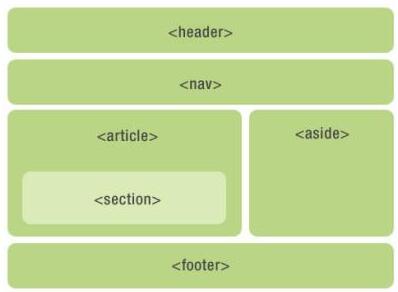
如何理解语义化标签?常用语义化标签有哪些?
我们平时使用DIV+CSS的布局,但是通过DIV+CSS布局的页面HTML文档不够清晰,不利于浏览器对页面的读取。语义化标签的主要目的就是发挥标签和属性的用途及作用,通过标签本身的意义合作来优化HTML文档结构。 查看全文>>
技术文章2021-09-24 |传智教育 |如何理解语义化标签
-

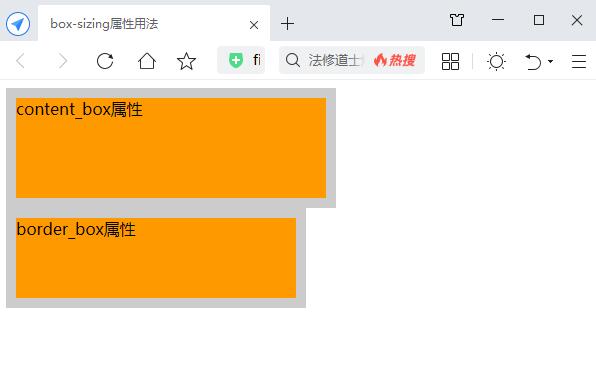
box-sizing:border-box什么意思?box-sizing属性的用法
box-sizing: border-box什么意思? box-sizing: border-box就是将border和padding数值包含在width和height之内,这样的好处就是修改border和padding数值盒子的大小不变。 查看全文>>
技术文章2021-09-24 |传智教育 |box-sizing:border-box什么意思
-


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频


















