全部 新闻动态 技术文章 常见问题 技术问答
-
-

jQuery中的prop和attr
在JQuery中,对CheckBox的操作分两个阶段,一个是JQuery1.6之前的版本,一个是1.6之后的版本 查看全文>>
技术文章2020-08-05 |传智播客 |jQuery中的prop和attr
-

Javascript预解析详解
JavaScript是解释型的语言,但是他并不是真的在运行的时候逐句的往下解析执行。 查看全文>>
技术文章2020-08-05 |传智播客 |Javascript预解析详解
-

Js中深拷贝与浅拷贝的区别
深拷贝和浅拷贝在很多语言中都会涉及到,在JavaScript当中,没有现成的可以直接实现深拷贝的方法,虽然我们可以使用jQuery当中提供的`extend`方法,但是这个方法有一定的局限性,所以本文主要研究JavaScript当中深拷贝的实现。 查看全文>>
技术文章2020-08-05 |传智播客 |深拷贝与浅拷贝的区别
-

如何在JavaScript中获取当前日期?
在我们开发的许多应用程序都会用到某种日期功能,无论是内容的创建日期还是活动的时间戳等等。处理日期和时间戳格式可能会很麻烦。在本文中,我们将一起学习如何在 JavaScript 中以各种格式获取当前日期。 查看全文>>
技术文章2020-07-27 |传智播客 |JavaScript,获取当前日期
-

React Hooks新手入门教程
针对Hooks而言,上面的这个问题答案是否定的,你不需要立马就学它。如果您一直在使用 React,并且迄今为止一直在使用基于类的组件,那么就不必急于转向 Hooks。Hooks 是可选的,可以与现有组件配合使用。我相信当你因为要使用新东西而不得不重写整个代码库,你整个人都是崩溃的。 查看全文>>
技术文章2020-07-27 |传智播客 |React Hooks教程
-

JavaScript中如何搜索数组元素?
在实际开发当中,我们经常会遇到类似诸如下面的需求:获取满足特定条件的数组中的所有项目;要检查是否满足条件?检查数组中是否有特定值?在数组中找到指定值的索引? 查看全文>>
技术文章2020-07-27 |传智播客 |JavaScript,如何搜索数组元素
-

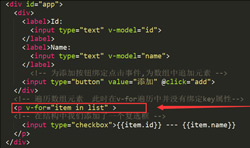
v-for指令循环中key属性有什么作用?
key的特殊attribute主要用在Vue的虚拟DOM算法,在新旧nodes对比时辨识VNodes。如果不使用key, Vue会使用一 种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法。而使用key时,它会基于key的变化重新排列元素顺序,并且会移除key不存在的元素。 有相同父元素的子元素必须有独特的key,重复的key会造成渲染错误。 查看全文>>
技术文章2020-07-20 |传智播客 |v-for指令,key属性有什么作用
-

传智播客H5教程:HTML5+CSS3视频教程【百度云盘下载】
本章节讲给您讲解H5加入了那些丰富多彩的标签和表单以及多媒体,带您进入绚丽多彩的H5世界。 查看全文>>
技术文章2020-07-16 |传智播客 |传智播客H5教程
-


















 AI智能应用开发
AI智能应用开发 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频


















