Canvas怎样修改线条的宽度、颜色和形状?
更新时间:2023年08月30日18时19分 来源:传智教育 浏览次数:
在Canvas中,线的默认颜色为黑色,宽度为lpx,但我们可以使用相关属性为线添加不同的样式。下面我们将从宽度、描边颜色、端点形状3方面详细讲解线条样式的设置方法。
1.设置线条宽度
使用lineWidth属性可以定义线的宽度,该属性的取值为数值(不带单位),以像素为计量。设置线的宽度的示例代码如下:
context.lineNidth='10';
上述代码中设置了线的宽度为10。
2.设置描边颜色
使用strokeStyle属性可以定义线的描边颜色,该属性的取值为十六进制颜色值或颜色的英文名。设置描边颜色的示例代码如下:
context.strokeStyle='4f00'; context.strokeStyle='red';
在上述代码中,两种方式都可以用于设置线的描边颜色为红色。
3.设置端点形状
默认情况下,线的端点是方形的,通过lineCap属性可以改变端点的形状,示例代码如下:
context.1ineCap=,属性值';
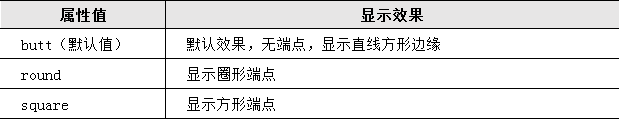
lineCap属性的取值有3个,具体如表所示。
lineCap属性的取值

了解了设置线的样式的基本方法后,下面演示如何为线设置样式。
(1)创建C:icodekchapter02\demol3.html,创建画布并为线设置宽度、颜色和端点形状,具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<canvas id="cas" width="300" height="300">
您的测览器不支持Canvas标签
</canvas>
<script>
var context=document.getElementById('cas').getContext('2d');
context.moveTo(10,10); // 定义初始位置
context.1ineTo(300,10); // 定义连线端点
context.lineWidth='10'; // 设置线的宽度
context.strokeStyle='red'; // 设置线的颜色
context.lineCap='round'; // 设置线的端点形状
context.stroke(); // 定叉描边
</script>
</body>
</html>
上述代码中,第15行代码设置了线的宽度为10像素:第16行代码设置了线的颜色为红色;第17行代码设置了线的端点为圆形。
(2)保存代码,在浏览器中测试,页面效果如图所示。

设置线的宽度、颜色和端点形状
页面显示一条红色的线,说明我们已经成功为线设置了样式。


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















