微信开发者工具使用前,项目信息这样设置
更新时间:2023年08月08日16时13分 来源:传智教育 浏览次数:
在微信开发者工具中,可以对微信小程序的项目进行设置,主要包含基本信息的设置、性能分析、本地设置、项目配置、4个方面。
基本信息的设置
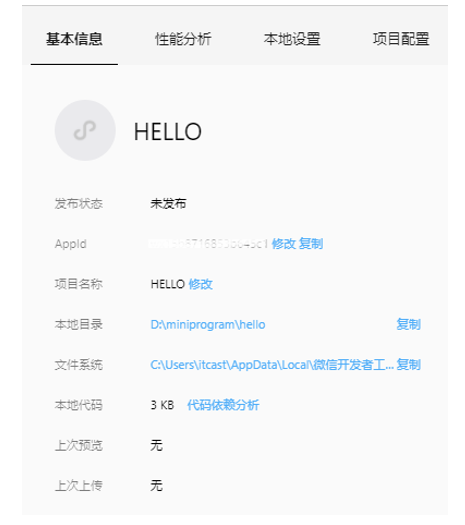
在微信开发者工具中,选择菜单栏的“设置”,然后选择“项目设置”,将会弹出一个用于项目设置的选项卡,单击“基本信息”项,即可对项目的基本信息进行设置,如下图所示。

性能分析
单击“性能分析”,即可查看项目的线上数据和本地情况,供开发者有针对性地进行优化,如下图所示。

本地设置
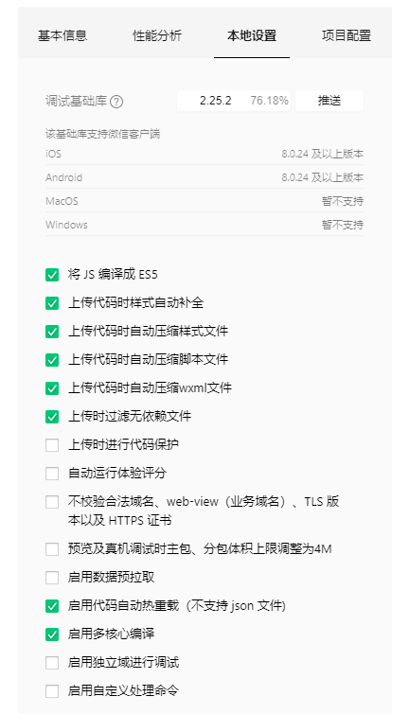
单击“本地设置”,即可对项目进行本地设置,如下图所示。

本地设置中常用设置的具体含义如下。
调试基础库:选择基础库的版本,用于在对应版本的微信客户端上运行。高版本的基础库无法兼容低版本的微信客户端。版本号后边的百分比表示该版本的用户占比。本书中使用的基础库的版本为2.25.2。
将JS编译成ES5:选中该项后,JS代码的语法将转换为ES5。
上传代码时样式自动补全:选中该项后,在预览、真机调试、上传时文件中的样式将自动补全,需要注意的是,勾选此项会增大代码包的体积。
上传代码时自动压缩样式文件、上传代码时自动压缩脚本文件和上传代码时自动压缩WXML
文件:选中对应选项后,在预览、真机调试、上传时文件中的样式文件、脚本文件、WXML文件将自动压缩。
上传时进行代码保护:选中该项后,微信开发者工具会尝试对项目代码进行保护。
不校验合法域名、web-view(业务域名)、TLS版本以及HTTPS证书:正式发布的微信小程序的网络请求需要校验这些信息,在开发过程中可以选中该项,开发工具将不校验这些信息,从而有助于开发者在开发过程中更方便地完成调试工作。
启用自定义处理命令:选中该项后,微信开发者工具在编译前、预览前、上传前这三个时机调用开发者自定义的命令,开发者可以对代码进行一些预处理。
单击“项目配置”,即可查看项目的域名信息和高级配置,如下图。

域名信息:用于显示项目的安全域名信息。
高级配置:用于显示代码包的大小、Tabbar的个数等信息。


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















