transition组件:进入过渡的类和3个离开过渡的类
更新时间:2021年09月09日16时47分 来源:传智教育 浏览次数:
Vue为标签内部的元素提供了3个进入过渡的类和3个离开过渡的类,具体如下表所示。
| 过渡状态 | 过渡类型 | 说明 |
|---|---|---|
| 进入(enter) | v-enter | 进入过渡的开始状态,作用于开始的一帧 |
| v-enter-active | 进入过渡生效的状态,作用于整个过程 | |
| v-enter-to | 进入过渡的结束状态,作用于结束的一帧 | |
| 离开(leave) | v-leaver | 离开过度的开始状态,作用于第一帧 |
| v-leave-active | 离开过度生效时的状态,作用于整个过程 | |
| v-leave-to | 离开过度的结束状态,作用于结束的一帧 |
在上表中6个类的生效时间如下。
●v-enter: 在元素被插入之前生效,在元素被插入之后的下一帧移除。
●v-enter-active: 在整个进入过渡的阶段中应用, 在元素被插入之前生效,在过渡动画完成之后移除。
●v-enter-to: 在元素被插入之后的下一帧生效(与此同时v-enter被移除),在过渡动画完成之后移除。
●v-leave: 在离开过渡被触发时立刻生效,下一帧被移除。
●v-leave-active:在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡完成之后移除。
●v-leave-to:在离开过渡被触发之后的下一帧生效(与此同时v-leave被移除),在过渡动画完成之后移除。
v-enter-active和v-leave-active可以控制进入和离开过渡的不同缓和曲线。v-enter-to和v-leave-to要求Vue 2.1.8+版本才可以使用。
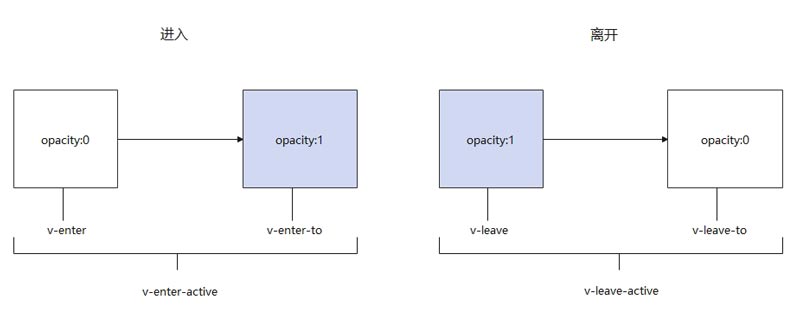
以上6个CSS类名在进人和离开的过渡中切换的存在周期如图表所示。
下面我们通过一个案例来演示如何使用内置的class类名来实现过渡。在案例中,我们将通过单击按钮实现图形宽度的隐藏与显示。切换显示状态时,让宽度从0增长到200px;具体如列1所示。

图1 transition过度
(1)创建C:\vue\chapter04\demo01.html文件,具体代码如下:
<div id="app">
<button @click="toggle">改变图形宽度</button>
<transition name="box">
<div class="chart" v-if="show"></div>
</transition>
</div>
在上述代码中,第3行将标签的name属性值设置为box,因此,在写CSS样式时,相对应的类名前缀以“box-”开头;第4行的div元素为一个长方形,使用v-if指令切换组件的可见性,通过show设置显示的状态,这样在单击按钮时可以通过切换布尔值实现元素的显示和隐藏。
(2)在demo01.html文件中编写CSS样式,具体代码如下:
/*图形的初始状态*/
.chart {
width: 200px;
height: 50px;
background-color: orange;
}
/*进入和离开的过程*/
.box-enter-active, .box-leave-active {
transition: width 3s; /* width的变化,动画时间是3秒*/
}
/*进人的初始状态和离开的结束状态*/
.box-enter, .box-leave-to {
width: Opx;
}
/*进人的结束状态和离开的初始状态*/
.box-enter-to, .box-leave {
width: 200px;
}
(3)在demo01.html文件中编写JavaScript代码,具体代码如下:
var vm = new Vue({
el: '#app',
data: {
show: true,
}
methods: {
toggle () {
this.show = !this.show
}
}
})
(4)在浏览器中打开demo01.html, 运行结果如图2所示。

图2 改变图形宽度
在图2所示的页面中,多次单击“改变图形宽度”按钮,会看到图形宽度变化的动画效果,第1次单击时,宽度逐渐缩小为0,第2次单击时,宽度逐渐放大为200px。
猜你喜欢:


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















