Javascript 3种书写格式详细介绍
更新时间:2021年08月31日18时06分 来源:传智教育 浏览次数:

在网页中编写JavaScript代码时,有3种书写位置,分别是行内式、内嵌式(也称为嵌人式)和外部式(也称为外链式),下面分别进行讲解。
1.行内式
行内式是指将单行或少量的JavaScript代码写在HTML标签的事件属性中(也就是以on开头的属性,如onclick)。下面通过具体操作步骤进行演示。
(1)创建一个简单的HTML页面,将文件命名为demo01.html。
(2)编写demo01.html,具体代码如下。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
在上述代码中,第4行声明了网页的编码为UTF-8,帮助浏览器正确识别网页的编码。
在声明编码后,还需要确保文件本身的编码也是UTF-8。目前大多数代码编辑器新建的文件编码默认都是UTF-8。另外,Windows 记事本默认的编码是ANSI,在记事本中编写的网页容易出现乱码,因此读者应杜绝使用记事本编写代码文件。
(3)使用行内式编写JavaScript代码,实现单击一个按钮后, 弹出一一个警告框,显示一些提示信息,具体代码如下。
<body>
<input type="button" value="点我" onclick="alert('行内式')">
</body>
在上述代码中,写在onclick属性里的代码就是JavaScript代码。
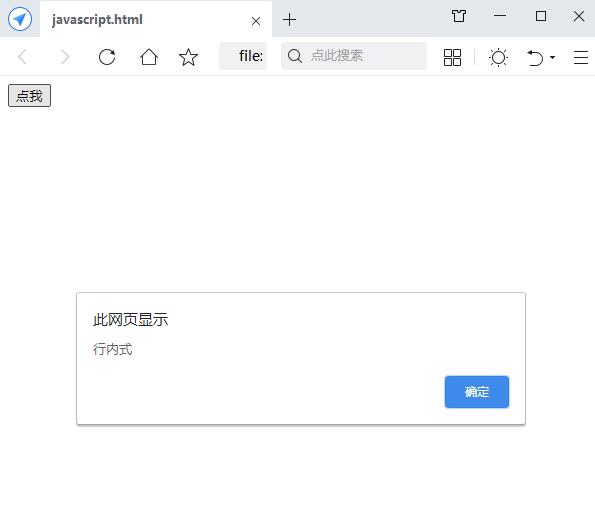
(4)通过浏览器访问demo01.html,运行结果如下图所示。

以上步骤演示了行内式的使用。在实际开发中,使用行内式还需要注意以下4点。
①注意单引号和双引号的使用。在HTML中推荐使用双引号,而JavaScript推荐使用单引号。
②行内式可读性较差,尤其是在HTML中编写大量JavaScript代码时,不方便阅读。
③在遇到多层引号嵌套的情况时,非常容易混淆,导致代码出错。
④只有临时测试,或者特殊情况下再使用行内式,一般情况下不推荐使用行内式。
2.内嵌式(嵌入式)
内嵌式是指使用<script>标签包裹JavaScript代码,<scrip>标签可以写在<head>或<body>标签中。通过内嵌式,可以将多行JavaScript代码写在<script>标签中。内嵌式是学习JavaScript时最常使用的方式。
下面我们通过具体操作步骤进行演示。
(1)创建demo02.html,用来编写内嵌式JavaScript代码,示例代码如下。
<head>
......
<script>
alert('内嵌式');
</script>
</head>
在上述代码中,第4行是一条JavaScript语句,其末尾的分号“;” 表示该语句结束,后面可以编写下一条语句。<script>标签还有一个type属性,在HTML5中该属性的默认值为“text/javascript”,因此在编写时可以省略type属性。
(2)通过浏览器访问demo02.html,页面一打开后,就会自动弹出一个警告框,提示信息为“内嵌式”。
3.外部式(外链式)
外部式是指将JavaScript代码写在一个单独的文件中,一 般使用"js"作为文件的扩展名,在HTML页面中使用
(1)创建demo03.html, 用来编写外部式JavaScript代码,示例代码如下。
<head> <script src="test.js"></script> </head>
(2)创建test.js文件,在文件中编写JavaScript代码,如下所示。
alert('外部式');
(3)通过浏览器访问demo03.html,页面一打开后,就会自动弹出一个警告框,提示信息为“外部式”。
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















