float和position属性实现CSS的浮动和相对定位
更新时间:2022年06月10日18时51分 来源:传智教育 浏览次数:
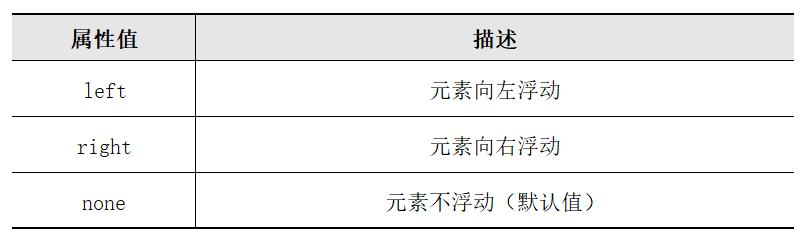
CSS的浮动和定位可以改变元素的排列方式,使网页内容变得丰富多彩。CSS的浮动可以通过float属性进行设置。首先我们来介绍float的常用属性值,属性值和属性描述如下表:

1.CSS允许任何元素浮动,不论是列表、段落还是图像。无论元素先前是什么状态,浮动后都成为块级元素,浮动元素的宽度缺省为auto。
2.浮动元素的外边缘不会超过其父元素的内边缘。
3.如果一个浮动元素在另一个浮动元素之后显示,而且会超出容纳块(没有足够的空间),则它下降到低于先前任何浮动元素的位置,即换行显示。
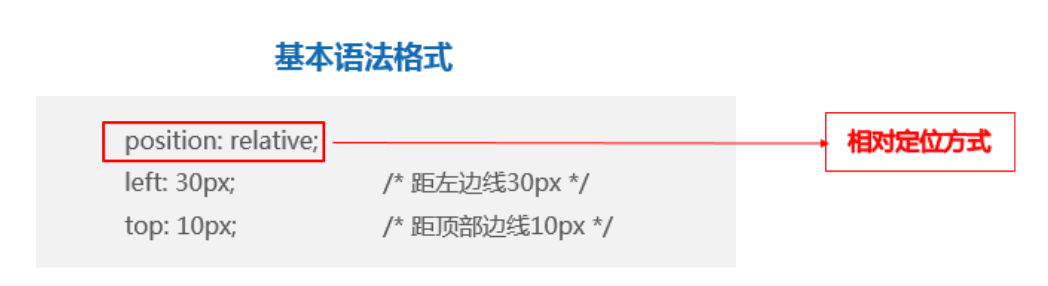
position属性可以让网页中的某个元素在网页的特定位置出现,如弹出菜单。

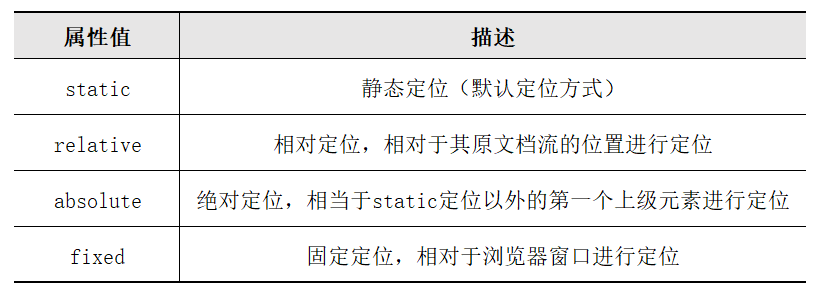
设置定位方式的常用属性值

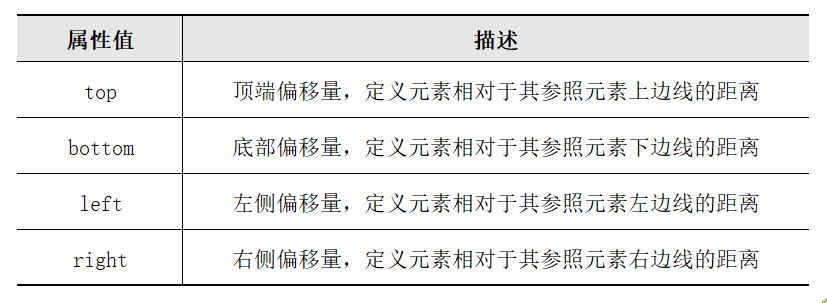
设置元素具体位置的常用属性值

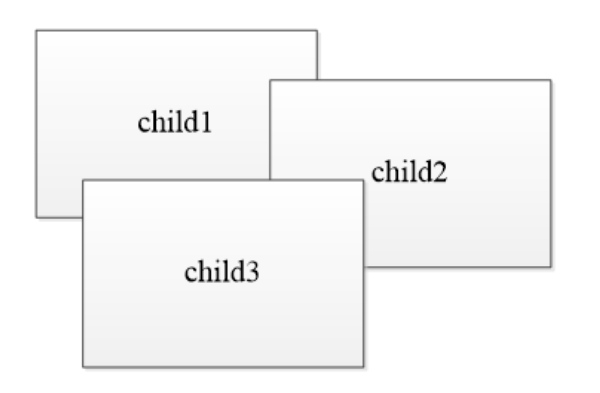
重叠是当一个父元素中的多个子元素同时被定位时,定位元素之间有可能会发生:

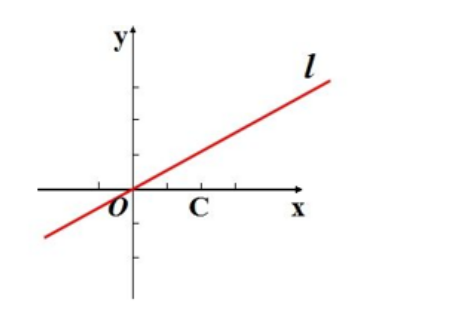
显示器显示的图案是一个二维平面,使用×轴和y轴来表示位置属性。

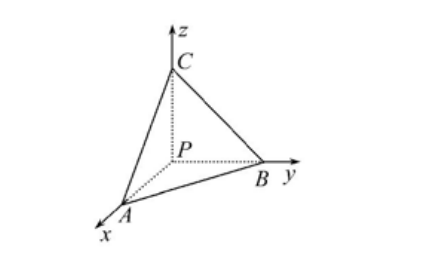
z-index属性表示Z轴的深度,它表示三维立体的概念,多个定位子元素的上下层的立体关系。
·可以控制定位元素在垂直于显示屏方向(z轴)上的堆叠顺序
·值大的元素发生重叠时会在值小的元素上面,其取值可为正整数、负整数和0,默认值为0。
·只能在position属性值为relative、absolute或fixed的元素上有效。z-index值越大的元素越靠近用户。

三维空间


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















