CSS如何去除图片间隙?【CSS教程】
更新时间:2021年09月07日18时41分 来源:传智教育 浏览次数:
为什么图片底部会有空白缝隙?
图片和行内块元素默认底线会和父级盒子的基线对齐,因此就会产生白色缝隙。
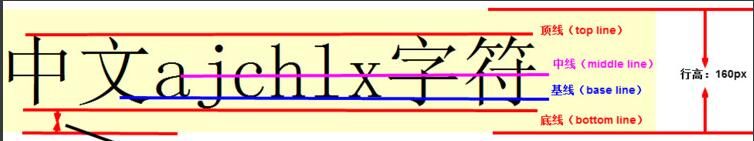
什么是基线?

如何去除图片底部间隙?
1.用vertical-align:middle | top| bottom等,让图片不和基线对齐。
vertical-align:middle;
vertical-align: top;
vertical-align: bottom;
上面3中对齐方式都可以
vertical-align不影响块级元素中的内容对齐,它只针对于行内元素或者行内块元素,特别是行内块元素, 通常用来控制图片/表单与文字的对齐。
2.将img通过display: block;转为块级元素。
转为块级元素之后,就不存在和父级盒子基线对齐的问题了。
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















