3D变形能实现怎样的效果?3D变形介绍
更新时间:2021年07月29日15时47分 来源:传智教育 浏览次数:

2D变形是元素在X轴和Y轴的变化,而3D变形是元素围绕X轴、Y轴、Z轴的变化。相比于平面化2D变形,3D变形更注重于空间位置的变化。下面将对网页中一些常用的3D变形效果做具体介绍。
1. rotateX()
在CSS3中,rotateX()可以让指定元素围绕X轴旋转,基本语法格式如下:
transform:rotateX(a);
在上述语法格式中,参数a用于定义旋转的角度值,单位为deg,取值可以是正数也可以是负数。如果值为正,元素将围绕X轴顺时针旋转;如果值为负,元素围绕X轴逆时针旋转。
2. rotateY()
在CSS3中,rotateY()可以让指定元素围绕Y轴旋转,基本语法格式如下:
transform:rotateY(a);
在上述语法中,参数a与rotateX(a)中的a含义相同,用于定义旋转的角度。如果值为正,元素围绕Y轴顺时针旋转;如果值为负,元素围绕Y轴逆时针旋转。
例如,下面的实例代码。
transform:rotateY(60deg);
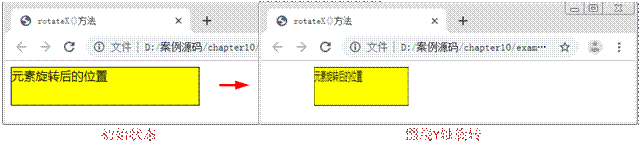
此时,刷新浏览器页面,元素将围绕Y轴顺时针旋转60度,效果如图1所示。

图1 元素围绕Y轴顺时针旋转
注意:
rotateZ()函数和rotateX()函数、rotateY()函数功能一样,区别在于rotateZ()函数用于指定一个元素围绕Z轴旋转。如果仅从视觉角度上看,rotateZ()函数让元素顺时针或逆时针旋转,与2D中的rotate()效果等同,但rotateZ不是在2D平面上的旋转。
3. rotated3d ()
rotated3d()是通过rotateX()、rotateY()和rotateZ()演变的综合属性,用于设置多个轴的3D旋转,例如要同时设置X轴和Y轴的旋转,就可以使用rotated3d (),其基本语法格式如下:
rotate3d(x,y,z,angle);
在上述语法格式中,x、y、z可以取值0或1,当要沿着某一轴转动,就将该轴的值设置为1,否则设置为0。Angle为要旋转的角度。例如设置元素在X轴和Y轴均旋转45度,可以书写下面的示例代码
transform:rotate3d(1,1,0,45deg);
4. perspective属性
perspective属性可以简单的理解为视距,主要用于呈现良好的3D透视效果。例如我们前面设置的3D旋转果并不明显,就是没有设置perspective的原因。perspective属性的基本语法格式如下。
perspective:参数值;
在上面的语法格式中,perspective属性参数值可以为none或者数值(一般为像素),其透视效果由参数值决定,参数值越小,透视效果越突出。
值得一提的是,在CSS3中还包含很多转换的属性,通过这些属性可以设置不同的转换效果,表1列举了一些常见的属性。
表1 转换的属性
| 属性名称 | 描述 | 属性值 |
|---|---|---|
| transform-style | 用于保存元素的3D 空间 | flat:子元素将不保留其 3D 位置。(默认属性) |
| preserve-3d子元素将保留其 3D 位置。 | ||
| backface-visibility | 定义元素在不面对屏幕时是否可见 | visible:背面是可见的。 |
| hidden:背面是不可见的。 |
除了前面提到的旋转,3D变形还包括移动和缩放,运用这些方法可以实现不同的转换效果,具体方法如表2所示。
表2 转换的方法
| 方法名称 | 描述 |
|---|---|
| translate3d(x,y,z) | 定义3D位移 |
| translateX(x) | 定义3D位移,仅使用用于 X 轴的值 |
| translateY(y) | 定义3D位移,仅使用用于 Y 轴的值 |
| translateZ(z) | 定义3D位移,仅使用用于Z 轴的值 |
| scale3d(x,y,z) | 定义 3D 缩放 |
| scaleX(x) | 定义 3D 缩放,通过给定一个 X 轴的值 |
| scaleY(y) | 定义 3D 缩放,通过给定一个 Y 轴的值 |
| scaleZ(z) | 定义 3D 缩放,通过给定一个 Z 轴的值 |


















 AI智能应用开发
AI智能应用开发 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















