富文本编辑器-UEditor配置及使用
更新时间:2018年07月24日17时00分 来源:传智播客 浏览次数:
【简介】
UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
【引入的文件】

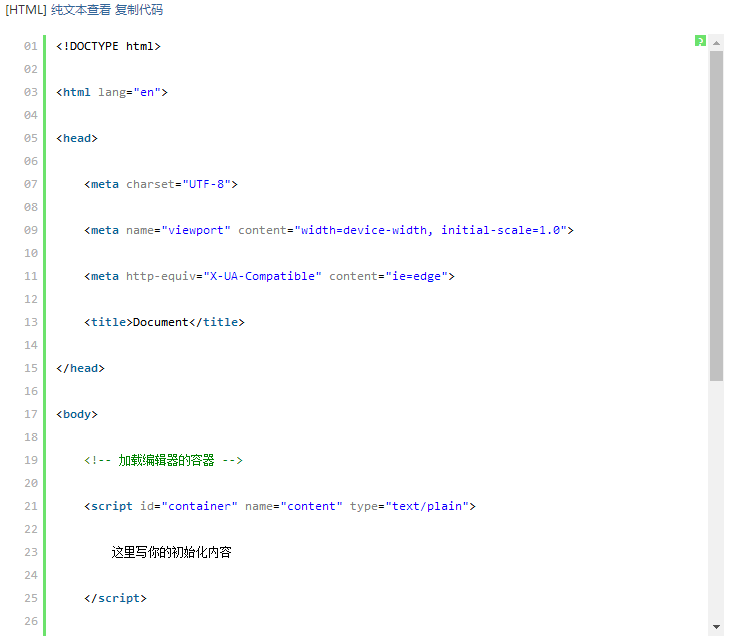
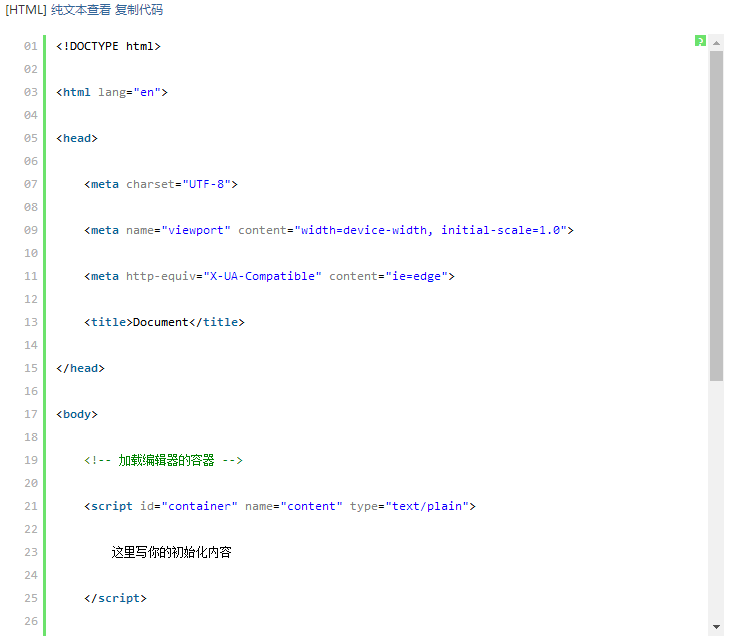
【基本代码结构】


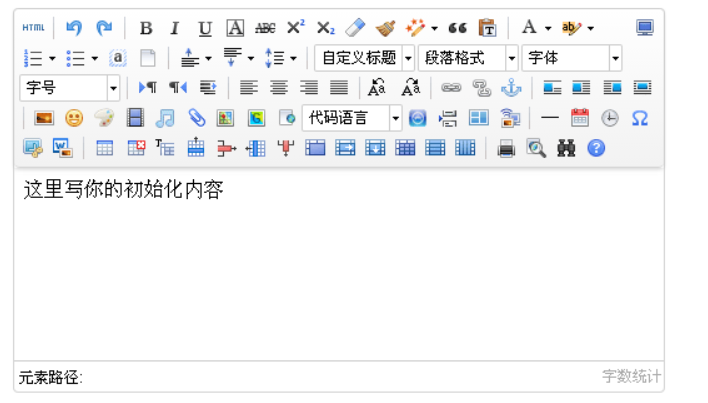
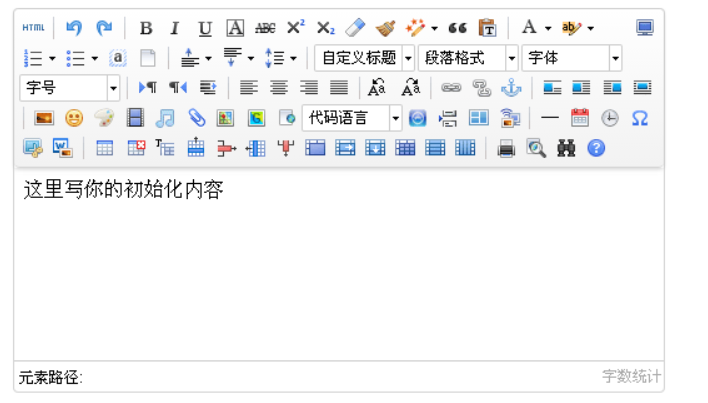
上面的代码效果如下:


效果









【设置和读取编辑器的内容】

作者:传智播客前端与移动开发培训学院
首发:http://web.itcast.cn/

【基本代码结构】


上面的代码效果如下:

【定制工具栏图标】
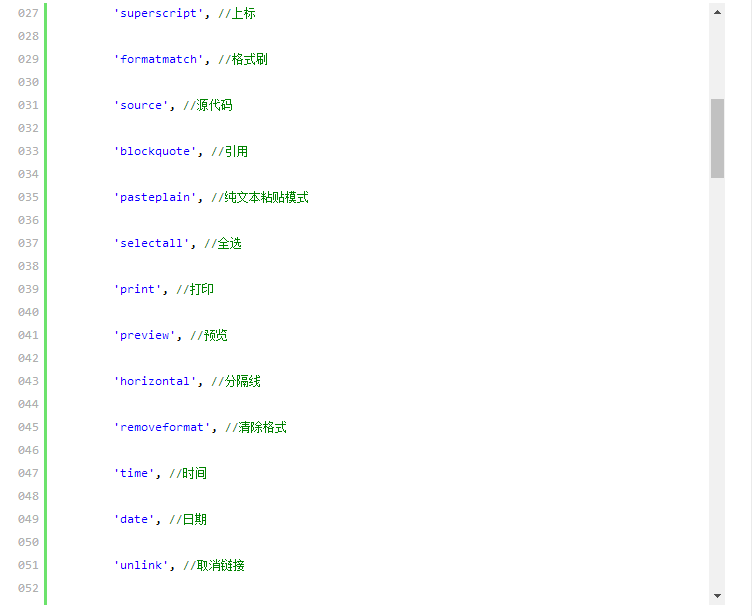
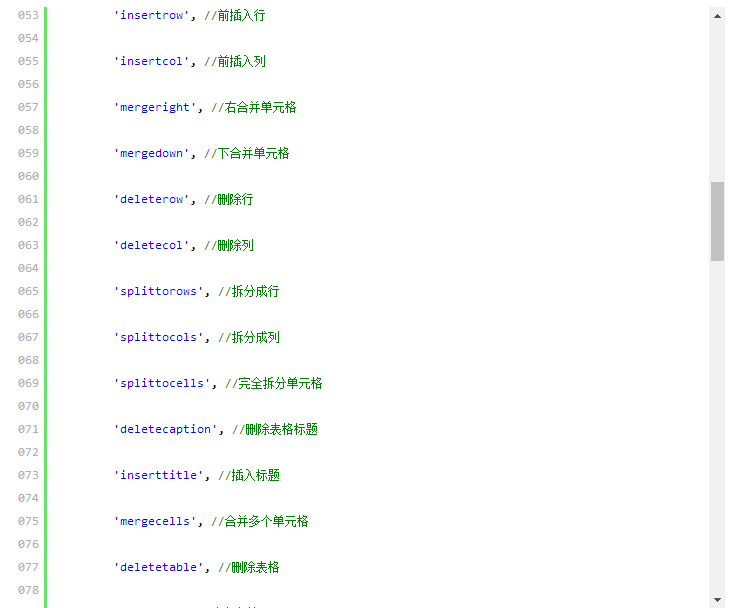
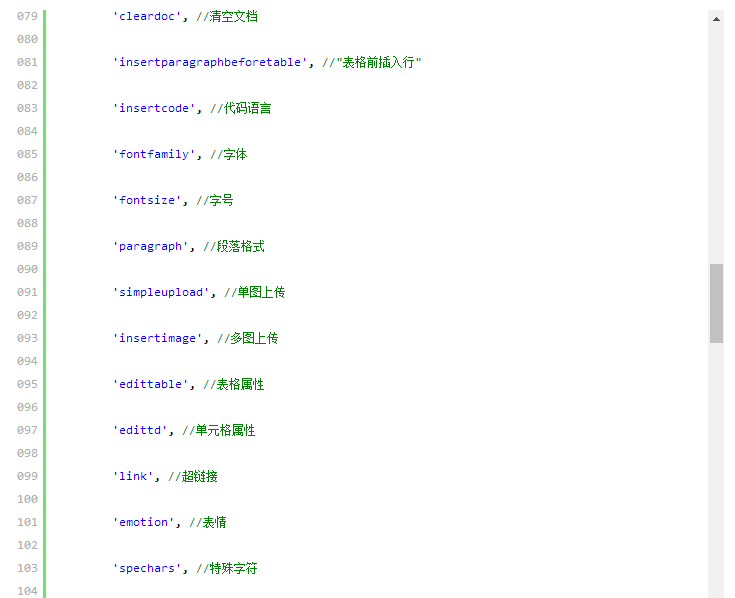
UEditor工具栏上的按钮列表可以自定义配置,只需要通过修改配置项就可以实现需求
修改配置项的方法:
1. 方法一:修改ueditor.config.js 里面的 toolbars
2. 方法二:实例化编辑器的时候传入 toolbars 参数
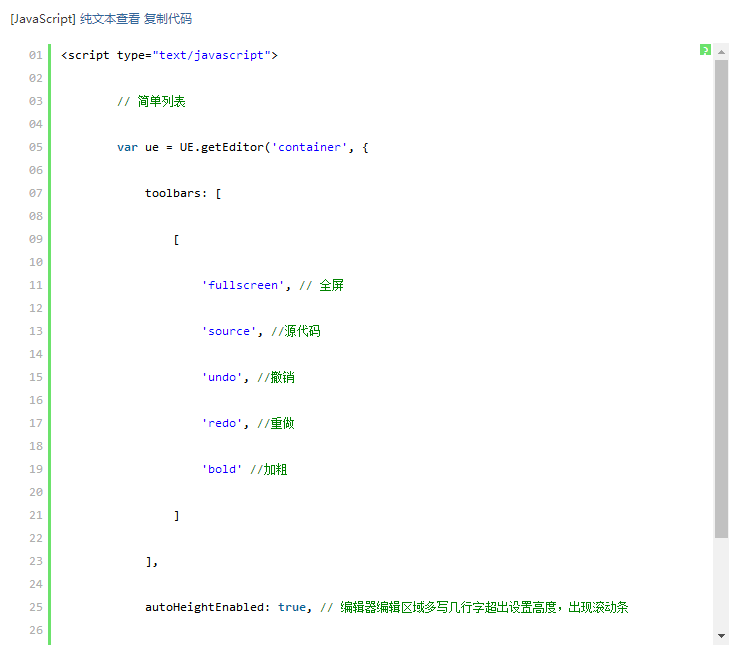
下面以方法2来演示
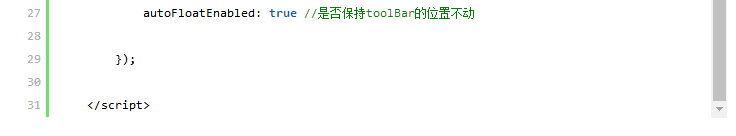
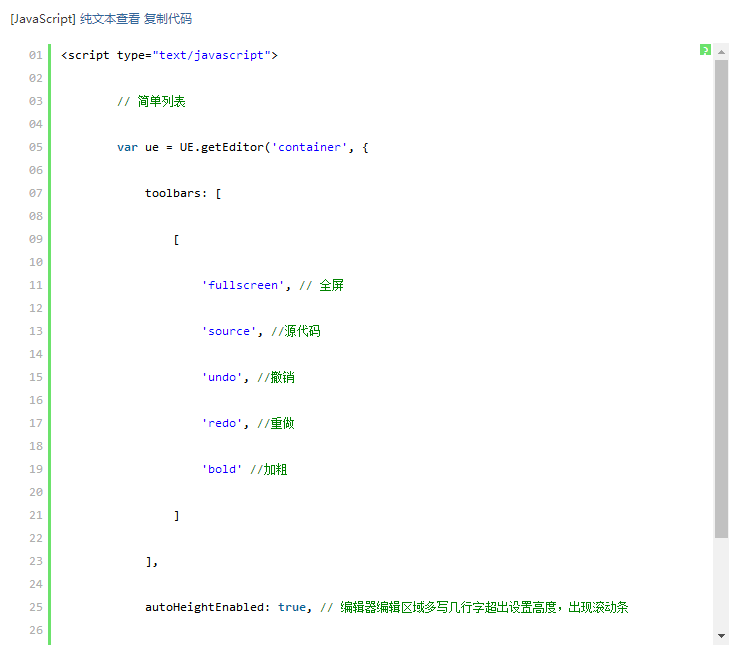
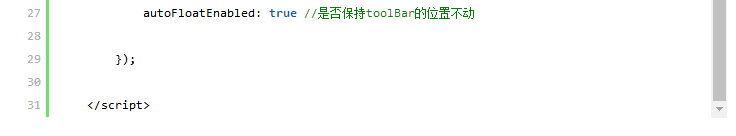
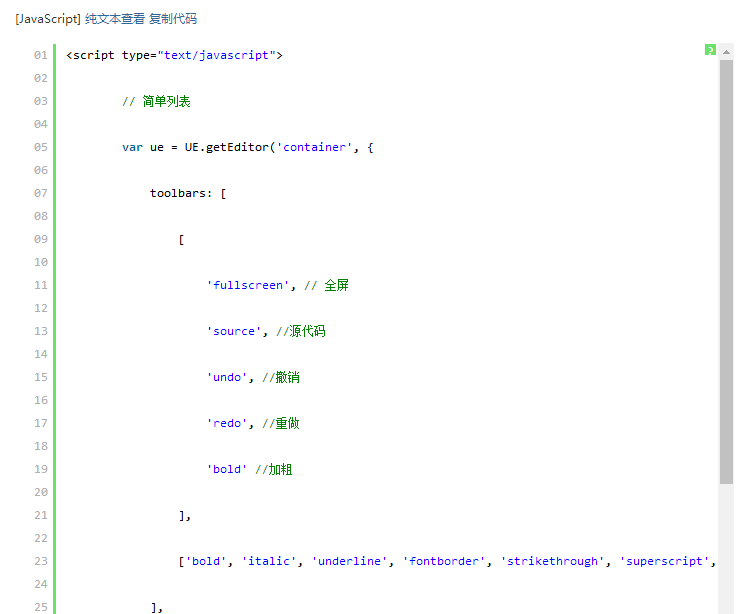
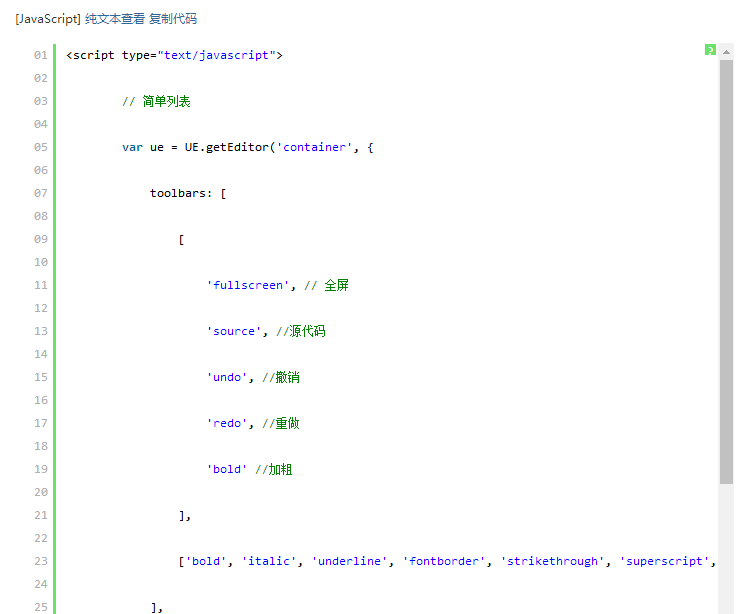
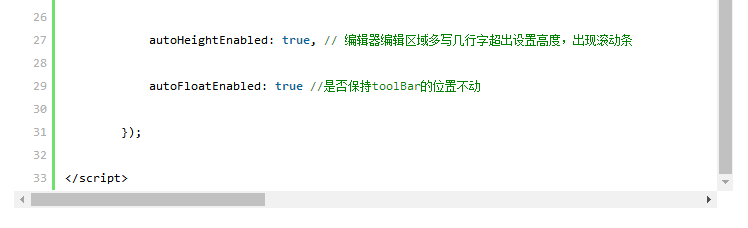
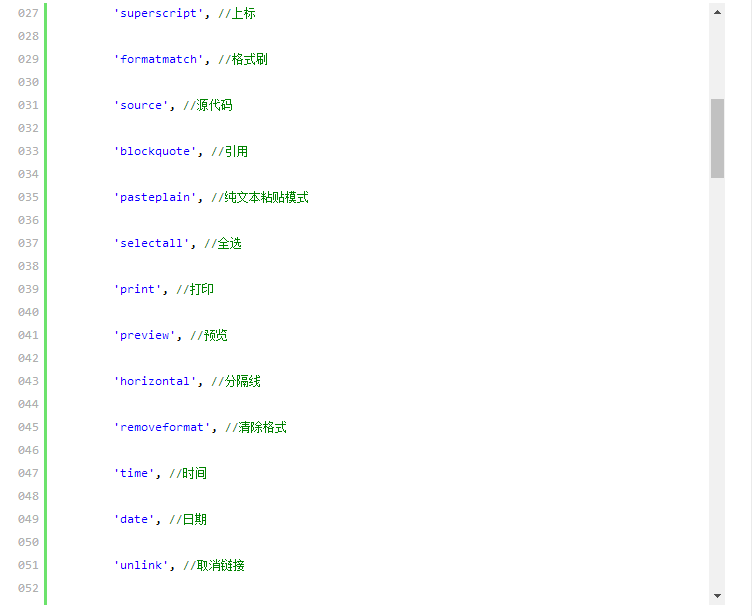
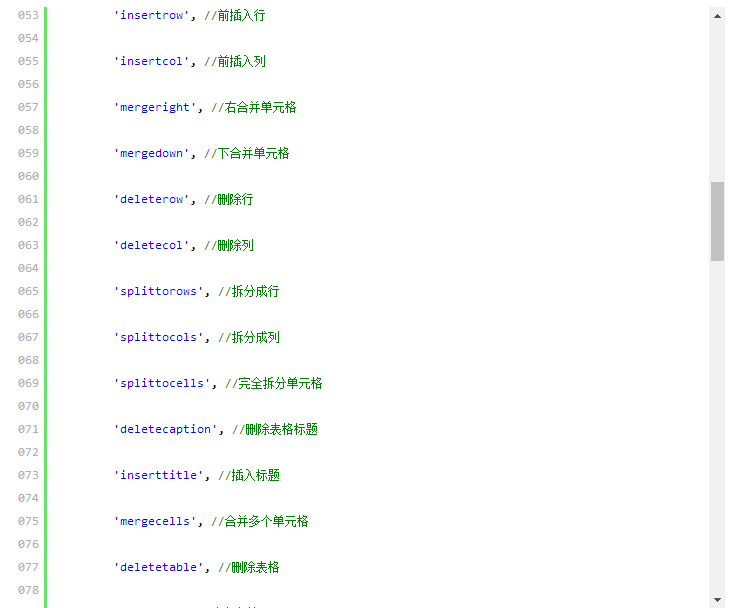
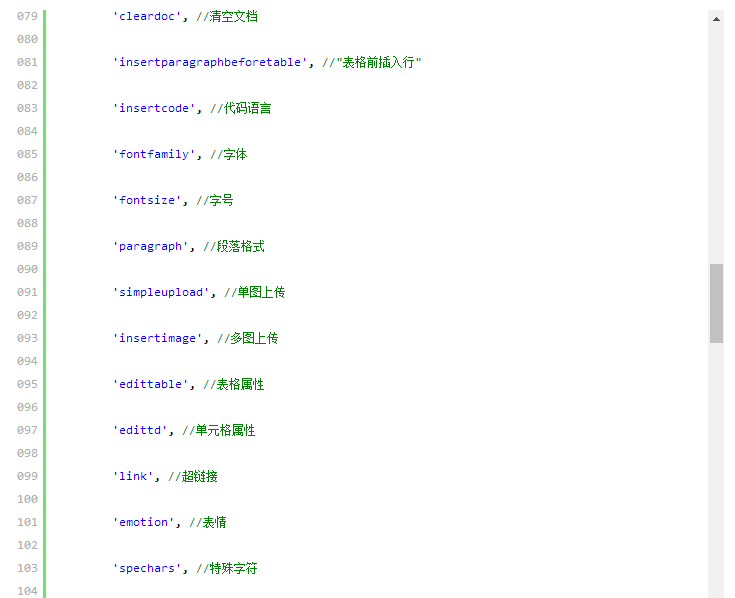
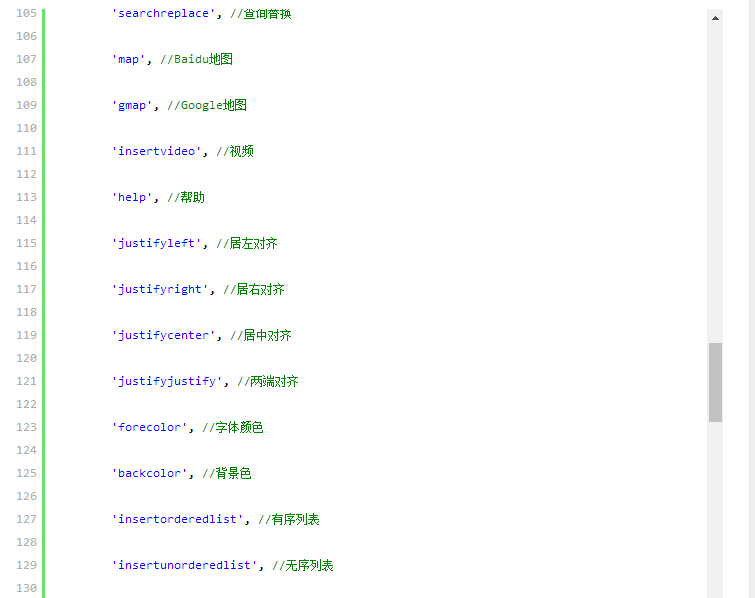
代码:


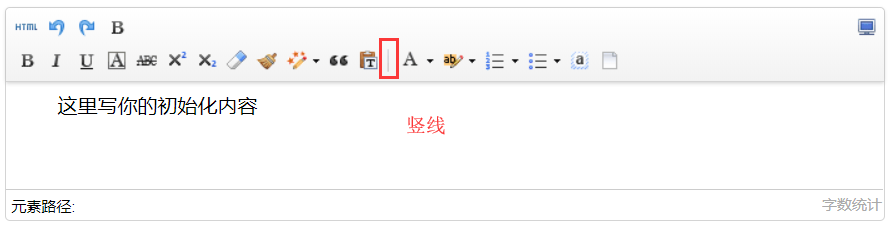
效果:



效果:

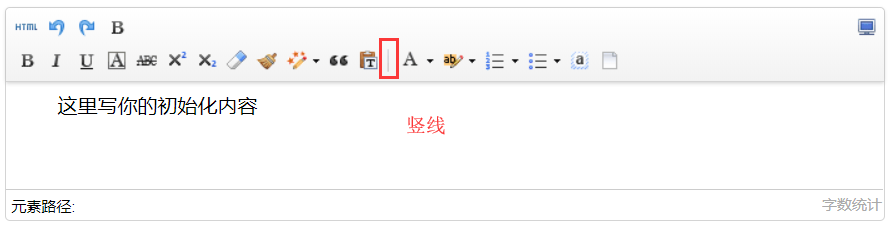
多行列表
配置项里用竖线 '|' 代表分割线



效果









【设置和读取编辑器的内容】

作者:传智播客前端与移动开发培训学院
首发:http://web.itcast.cn/


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















