前端通过Chrome Workspace调试本地项目
更新时间:2018年01月05日13时54分 来源:传智播客 浏览次数:
通过 Workspace,你可以把本地服务器的资源映射为硬盘上的文件,实现调试 JS 和 CSS 的同时自动保存文件,比如 Elements 面板中的样式变更会自动保存到文件中。
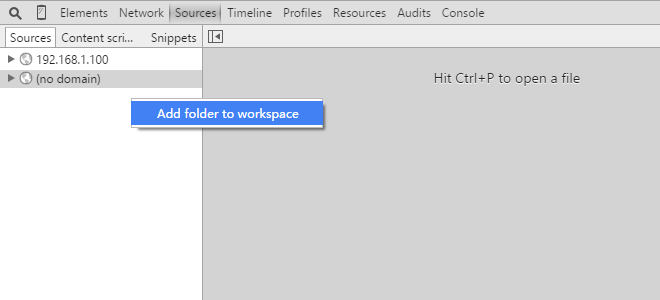
打开 DevTools 开发者工具中的 Sources 面板,在面板左侧右键选择「Add folder to workspace」,选择添加的文件夹:

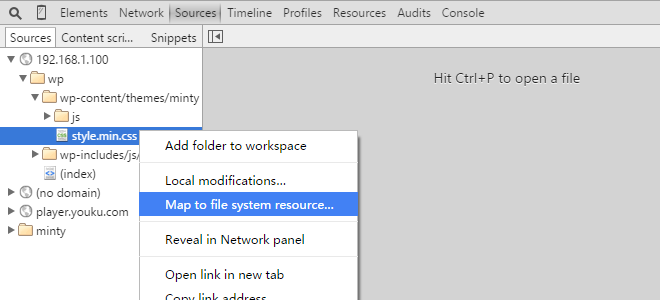
添加好后,右键一个文件,选择「Map to file system resource...」,在弹出的文本框中选择在 Workspace 中对应的文件:

添加映射文件

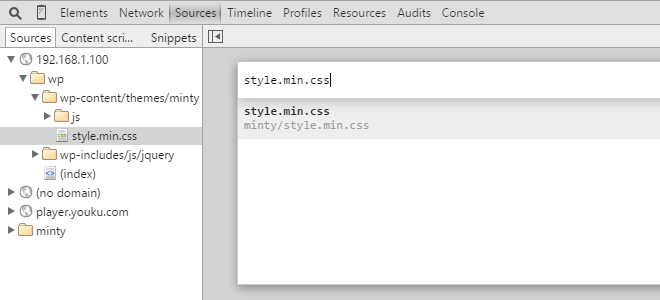
选择对应的本地文件
比如我映射了 style.min.css 文件,那么现在你编辑元素面板中的样式,Chrome 就会实时保存本地的文件变更。
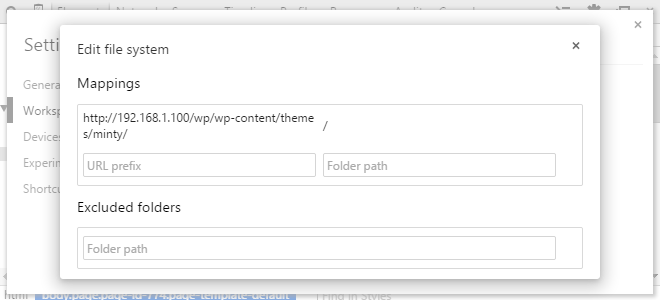
具体的文件映射规则可以到 Devtools > Settings > Workspace 中设置:

本文版权归传智播客前端与移动开发学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客前端与移动开发培训学院
首发:http://www.itcast.cn/web/


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















